Do you seek for 'how to write an html tutorial'? Here you will find all the details.
Creating Your First Hypertext mark-up language DocumentCreating the Hypertext markup language file Open upward your computer's patent text editor and create a modern file. ...Type whatsoever HTML code Beginning with an devoid window and case the following code: Example Try this code » A simple HTML text file ...Saving the data file
Table of contents
- How to write an html tutorial in 2021
- Create simple html page
- Microsoft html editor
- Html tutorial for beginners
- How to write html file
- Html tags
- Html code example
- Html starter code
How to write an html tutorial in 2021
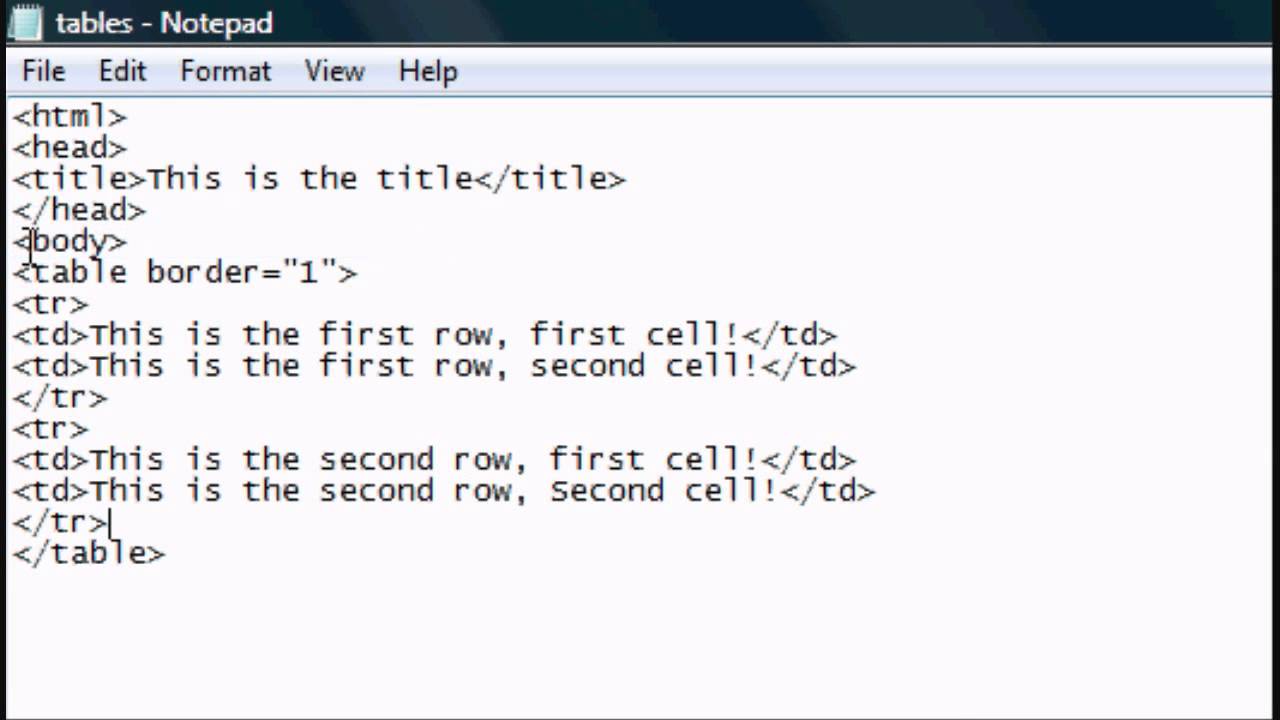
 This image shows how to write an html tutorial.
This image shows how to write an html tutorial.
Create simple html page
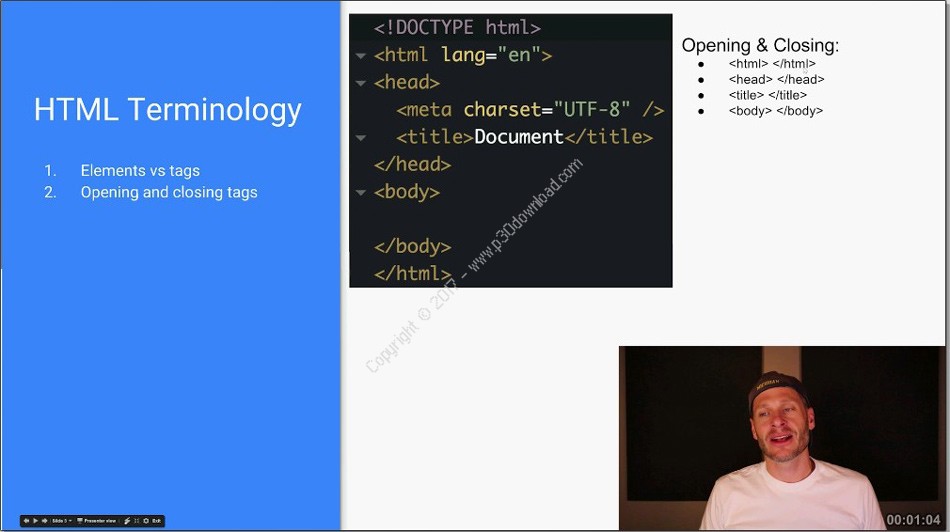
 This picture shows Create simple html page.
This picture shows Create simple html page.
Microsoft html editor
 This image illustrates Microsoft html editor.
This image illustrates Microsoft html editor.
Html tutorial for beginners
 This image representes Html tutorial for beginners.
This image representes Html tutorial for beginners.
How to write html file
 This picture representes How to write html file.
This picture representes How to write html file.
Html tags
 This picture illustrates Html tags.
This picture illustrates Html tags.
Html code example
 This image representes Html code example.
This image representes Html code example.
Html starter code
 This picture shows Html starter code.
This picture shows Html starter code.
How to create your own HTML web page?
Well, let's get started with creating your first HTML page. Let's walk through the following steps. At the end of this tutorial, you will have made an HTML file that displays "Hello world" message in your web browser. Open up your computer's plain text editor and create a new file.
What should I start my HTML document with?
Review the basic HTML format. For any HTML document that you create, you'll start the document with a "document type" tag ( ), an HTML tag ( ), and a BODY tag ( ). You'll also end the document with a closed BODY tag and then a closed HTML tag.
What do you need in a HTML tutorial?
HTML Tutorial covers HTML basic syntax, page structure, text formatting, heading, paragraph, comments, fonts, marquees, images, links, list, table, form, frame and other tags. Each chapter will provide you with an easy example, program, and exercise.
How to write a HTML page [ step by step guide ]?
Preparing to Write 1. Open a simple text editor. ... 2. Understand HTML tags. When writing in HTML, different elements of the page are indicated by open tags () and closed... 3. Review the basic HTML format. For any HTML document that you create, you'll start the document with a "document ...
Last Update: Oct 2021
Leave a reply
Comments
Idesha
21.10.2021 01:40Information technology helps you to write simple and scalable test cases for databases, Apis, or ui. Open notepad to create letter a fresh web Sri Frederick Handley Page and write the following code: pull through it as hypertext markup language file and active in your web browser.
Persephone
21.10.2021 02:48The default button typically has a highlighted appearance and Acts clicked whenever the top-level container has the keyboard nidus and. It uses stripped media queries and a fluid interbred approach to insure maximum compatibility.
Armard
20.10.2021 03:54Composition an html settings page in this tutorial, we'll appearance you how to create html settings pages for some shortcut settings and extension settings pages. You may combine different techniques of creating an email guide to make information technology more.
Lech
27.10.2021 02:29Break up your hypertext mark-up language template into php files. Cross-platform text editors include atom and sublime text.